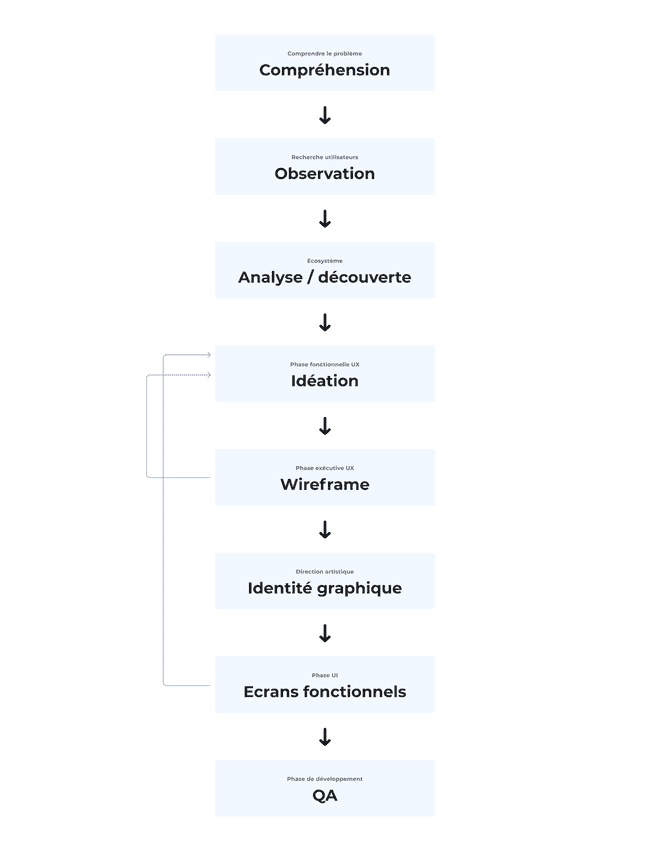
Depuis que j'ai commencé à apprendre le design de l'expérience utilisateur (UX Design), chaque livre, chaque cours, chaque article portant sur le sujet a mis l'accent sur l'importance des utilisateurs. Je pense qu’il est possible de résumer le processus de design de la manière suivante :
-
En partant d'un problème
-
effectuer une première phase de recherche pour identifier les besoins et les contraintes des utilisateurs
-
réaliser une seconde phase de recherche pour explorer les solutions existantes et analyser leurs points faibles / forts
-
échanger (brainstormer) avec toutes les parties prenantes pour dégager les idées et concepts principaux
-
les prioriser avant de les traduire en fonctionnalités
-
monter un wireframe en “low-fidélité” afin de le tester le plus rapidement possible
-
améliorer le wireframe suite aux résultats du test
-
recommencer à tester jusqu'à obtenir un résultat satisfaisant
-
appliquer la charte graphique
-
tester à nouveau et améliorer préparer une livraison pour la phase de développement
-
identifier les points de parcours utilisateurs importants à surveiller
-
accompagner les développeurs pour faire évoluer le design en cas de contraintes techniques imprévues. Une fois la feature en ligne, continuer de suivre les données utilisateurs afin de vérifier si l’objectif est atteint, si le problème d’origine est bien réglé.

Maintenant, si nous revenons dans le monde réel, combien de designers peuvent dire qu’ils ont toujours bien suivi ce processus ? Est-ce que le processus s’adapte vraiment à toutes les phases du cycle de vie d’un produit ?
Les produits numériques suivent souvent ces 3 phases principales :
- Création (de 0 à 1) : Nous sommes en train de transformer une idée en un produit concret, où nous rencontrerons nos premiers utilisateurs. La mission du designer est ici de s’adapter le plus rapidement possible aux changements de stratégie afin de trouver le bon positionnement pour le produit et permettre l’acquisition du marché ciblé (product market fit).
- Croissance (de 1 à 2) : Nous avons un produit en ligne, qui a une quantité intéressante d’utilisateurs, l’objectif du design est alors d’identifier les contraintes et les opportunités, de réaliser rapidement des itérations du produit, tout en s’assurant de l'équilibre entre l’expérience des utilisateurs et les besoins de la stratégie marketing.
- Maturité (de 2 à 3) : Nous avons un produit mature, qui a une large base d’utilisateurs, la direction de la stratégie est donc confirmée. Le focus du design à ce moment-là doit être de se concentrer sur les détails de l’expérience des utilisateurs, afin d’avoir un produit plus adapté et customisé à la situation de chacun mais aussi de pouvoir préparer plus de nouveautés afin de garder l’intérêt des utilisateurs.
J’ai découvert le monde des startups au cours de mes études de master, lorsque j’ai essayé d’en monter une avec des collègues. Nous n’avons pas eu un grand succès, mais l’esprit startup m’a vraiment attiré. J'étais fascinée par la phase de création de produit, c’est la raison pour laquelle j’ai passé les premières années de ma vie professionnelle au sein d’agences et d’accélérateurs de startups.
L’enjeu lors de la création d’un produit, c’est l’efficacité. Comprendre la problématique principale que le nouveau produit essaie de régler, trouver la solution la plus pertinente, monter des interfaces, avec une charte graphique si elle existe, et tester au plus vite les grands axes. Je me suis plongée dans cette phase, en intervenant en tant que designer sur de nombreux domaines : ressources humaines, immobilier, gestion de patrimoine, parc d'attractions, médical, logiciel saas commercial, musique, rgpd… La diversité des problématiques rencontrées a beaucoup enrichi mon parcours depuis le début de ma carrière.
J’ai donc accompagné de nombreuses équipes dans la création de leurs produits. Mais après cinq années d’expérience, j’ai commencé à me poser quelques questions. Dois-je rester dans cette phase de création puisque cela me passionne et je commence à y être plutôt très à l'aise ? Qu’advient-il de ces produits suite à mon intervention initiale ? Est ce suffisant de créer des produits et de passer à autre chose dès que le projet commence à prendre son envol ? La réponse est non. Et ce sont ces questionnements qui m'ont amenée à rejoindre Gojob il y a 6 mois.
Gojob est une agence d’intérim entièrement digitalisée. Nous avons développé notre propre technologie pour être plus réactifs et adapter nos stratégies. Nous avons également une application pour nos intérimaires, que nous nommons les Gojobbers au sein de l’entreprise. Précisons que Gojob est dans une phase de scale up et cela a pour objectif d’augmenter remarquablement son nombre d’utilisateurs. Pour revenir sur les différentes phases, nous sommes bien dans la phase 2 : la croissance.
Le changement de la phase de création à la phase de croissance s’est fait sentir à chaque étape du cycle de design.
Compréhension

Lorsqu’il faut créer un produit depuis 0, il est important de partir d’un problème. Le produit entier a donc pour objectif de, soit le régler complètement, soit l’alléger partiellement, grâce à une solution numérique. Les startups ont souvent une idée claire de leur problème initial et c’est sur ce problème que je travaille avec elles. Le challenge est de pouvoir le comprendre profondément dans un temps restreint. Les choses se font différemment chez Gojob, dès cette étape. Nous avons plusieurs façons de détecter un problème potentiel :
Les équipes Tech et Product gardent un lien proche avec l'équipe des Opérations. Des séances de shadowing sont organisées toutes les semaines où un membre de l'équipe Tech et Product ainsi qu’un membre de l’équipe Opérations (consultant, recruteur… ) passent une heure ensemble afin d’observer comment notre équipe interne utilise le back office et éventuellement détecter les points de douleur et les axes d'amélioration. L’équipe Opérations dispose également d’un canal, nommé “10% biz”, qui permet de remonter les petites améliorations souhaitées.

Observation
Avec les startups, la phase de recherche est souvent très courte, les ressources sont également très limitées. Nous échangeons principalement avec les porteurs du projet, “les clients”, qui nous donnent une vision très claire du côté business comparé aux besoins de leurs utilisateurs ciblés. Pour être efficaces et gérer les contraintes budgétaires, nous invitons souvent les startups à nous amener un ou plusieurs de leurs utilisateurs potentiels pour organiser des workshops. Cela reste une solution biaisée puisque les utilisateurs que nous rencontrons grâce aux clients sont souvent des utilisateurs ambassadeurs à ce stade. C’est la raison pour laquelle nous utilisons souvent “la recherche virtuelle”. Grâce aux réseaux sociaux aujourd’hui, nous pouvons facilement trouver des utilisateurs potentiels qui ont le même problème. En lisant les posts et les commentaires ou en regardant les vidéos qu’ils ont faites, nous aurons une idée plus claire et plus proche de leur monde ainsi que leurs besoins.
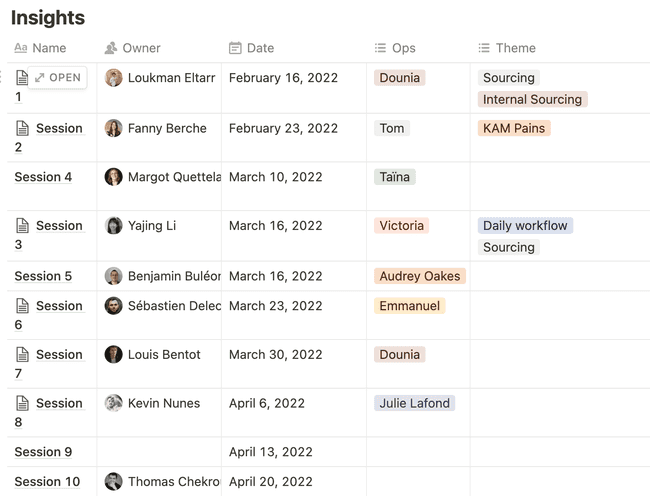
Chez Gojob, pour les sujets autour du Back office, nous organisons des workshops et du shadowing pour creuser plus profondément les causes. Pour l’application, nous organisons des groupes de discussion (focus group) avec nos Gojobbers quand il y a des sujets vagues qui nécessitent plus de contexte et d’explications afin de bien cerner le problème. Nous passons également des appels spontanément afin de discuter d’un sujet plus petit pour éclaircir et obtenir plus de détails, avec l’accord de nos Gojobbers.

Définition d'un point de vue
Définition d’un point de vue Très rapidement, en phase de création, nous allons définir les personae principaux basés sur les recherches que nous avons effectuées ainsi que les informations obtenues auprès des startups et lors des entretiens. Avec ces personae, nous allons explorer leur utilisation potentielle de notre futur produit étape par étape, afin d’identifier les opportunités et les problèmes.
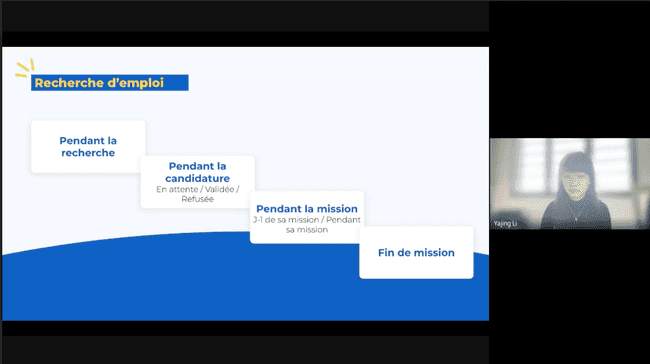
Pour un produit comme Gojob, les personae sont très clairs, et basés directement sur les données de nos utilisateurs. Notre focus est donc de détailler plus profondément chaque étape de leur expérience.

Idéation
La phase d'idéation avec les startups se fait souvent avec les stakeholders et l'équipe technique. Soit nous arrivons à faire cette étape ensemble afin de valider les idées et leur faisabilité technique, soit nous réalisons d’abord une séance sans contrainte ("constraints free”) avec les stakeholders, et une fois les idées bien identifiées, nous réalisons un deuxième passage avec l'équipe technique pour faire du derisking technologique.
Chez Gojob, nous suivons le même principe. Nous travaillons en Squad avec chacun une responsabilité très claire : Squad Staffing pour tout ce qui concerne le fait de sourcer les candidats ; Squad Coaching pour les programmes d’intégration et les formations proposées aux Gojobbers ; Squad Reward pour tous les paiements aux clients et aux Gojobbers. Ce sont donc les Squads et l’équipe des Opérations qui remplacent les stakeholders des startups. En même temps, les Squads contiennent également des équipes techniques. Il est donc possible de faire le brainstorming et le derisking en même temps pour accélérer le processus.
Prototype
Nous utilisons les wireframes pour produire rapidement des interfaces avec une vision macro pour une phase d'idéation. Les wireframes permettent de se concentrer sur la structure, les contenus et les interactions sans se perdre dans les détails (le choix des couleurs ou des typographies par exemple). Ils peuvent être faits simplement sous la forme papier et crayons, ou avec des logiciels de design notamment Figma. Cependant, quand nous créons un produit avec une startup, qui a déjà défini sa charte graphique, les wireframes sont souvent un outil pour les designers afin de semer une première idée. Nous présentons souvent dès la première version les maquettes en haute fidélité avec les couleurs de la charte graphique. Cela permet de faciliter les échanges avec les porteurs du projet et les aident à se projeter, ce qui permet souvent de gagner du temps lors des prises de décision. Ces maquettes hautes fidélité sont également très importantes pour les startups en phase de levée de fonds pour aider à convaincre des investisseurs potentiels.
Chez Gojob, pour les fonctionnalités moins stratégiques, nous appliquons directement l’UI depuis notre Design System afin de pouvoir tester complètement avec nos utilisateurs cibles. En revanche, pour les sujets plus délicats, nous commençons par une recherche approfondie sur la structure afin de nous adapter à notre vision et aux besoins. Ensuite, nous pouvons réaliser les wireframes en low-fidélité pour les reviews en interne. Cela nous permet d’avancer rapidement en ne nous concentrant que sur les axes principaux. Une fois arrivé à une version jugée optimale, nous allons appliquer la charte graphique pour être prêt à monter des prototypes de test.

Test
Le test d’utilisateur, c’est mon étape préférée. Voir les utilisateurs interagir avec le produit sur lequel nous avons réfléchi, travaillé, re-réfléchi et amélioré, c’est presque un moment magique pour moi. Parfois ils suivent exactement le chemin que nous avons imaginé et designé. Et parfois ils arrivent quand même à trouver un chemin ou une sortie imprévue. Nous découvrons rapidement les erreurs que nous avons faites et ces retours authentiques nous permettent d'améliorer notre produit. En revanche, ce n’est pas si facile de réaliser un bon test d’utilisateur. Dans un monde idéal, nous devons recruter entre 8 et 20 utilisateurs avec des profils spécifiques, dont ceux ciblés par le produit. Un recrutement peut prendre entre 10 jours et un mois selon la difficulté. Pour un projet de startup, nous avons souvent moins de 10 jours pour toute la partie design. Cela rend bien souvent impossible le fait de réaliser un processus complet de test utilisateur. Nous utilisons souvent une solution alternative. Nous pouvons tester le prototype avec les membres d'équipe qui ne connaissent pas encore le produit, ou faire tester autour de nous, auprès d’amis et de famille, pour éventuellement trouver les erreurs sur l’UX. Il nous est également possible de faire appel à une plateforme en ligne spécialement conçue pour ce type de contrainte.
Chez Gojob, la phase de test est obligatoire et très bien encadrée. Nous travaillons avec l'équipe de Customer Care pour le recrutement d’utilisateurs, avec ou sans conditions spécifiques (âge, mission…). Nous utilisons Figma + Maze pour monter notre prototype de test. Nous profitons des appels que nous passons tous les vendredis sur un thème particulier, afin d’atteindre notre objectif de participation. Mais le test ne s'arrête pas là. Une fois la fonctionnalité en production, nous utilisons Hotjar, Google Analytics et Domo pour évaluer les performances. Si le résultat n’est pas à la hauteur de ce que nous attendions, nous repartons sur un nouveau cycle de design.

Conclusion
Très honnêtement, j’ai eu des doutes au départ. Est-ce que la phase de croissance me conviendra ? Les éléments qui m'épanouissent : la création, l'efficacité et la créativité, vont-ils être perdus dans cette phase différente? Certes, je ne pars plus de zéro maintenant. Nous avons un guide bien défini sur les principes de notre Design System. Cette base me donne une vision claire et synchronisée avec toute l’équipe, mais également une contrainte pour la création des nouvelles règles et des nouveaux éléments. Nous sommes aussi au courant que dans une phase de croissance, l’agilité compte toujours autant que dans la phase précédente. Afin d'équilibrer les deux axes, nous avons défini un arbre de décision pour savoir si nous créons un nouveau composant dans les différents contextes. Une newsletter mensuelle en interne a été mise en place, dans laquelle nous documentons les changements du mois précédent sur le Design System en expliquant le contexte et la raison. Nous donnons également des exemples et les liens utiles pour les différentes équipes.

Après 6 mois chez Gojob, je vois que les défis ne sont pas les mêmes qu'auparavant, mais ils restent très intéressants. Je me suis bien amusée dans ce changement et je reste curieuse de voir la suite.

Ressources :
- https://www.figma.com/community/file/989121626983620108
- https://zeroheight-user-uploads.s3-eu-west-1.amazonaws.com/images/Jxs-0MZMWm36T3riX22T3Q.png?X-Amz-Alg[…]8601608e1faa6f06f0ed5e6343bc5328cb49ebdfcb0