1. Introduction
Toute personne ayant travaillé sur le développement d'une application Frontend complexe a probablement dû interagir avec un Design System. Pour nos amis du monde Backend, voici comment on pourrait définir ce qu'est un Design System :
Un Design System est une collection d'éléments de conception réutilisables tels que des composants, des styles, des directives et des principes qui permettent de créer et de maintenir une cohérence visuelle et fonctionnelle dans un projet ou une organisation.
Avoir un Design system cohérent et archi style est donc une composante primordiale de l'image que va renvoyer votre application. En effet, si les fonts, les espacements entre les composants, ou encore pire, les couleurs utilisées varient d'une page a l'autre, votre application renverra l'image d'un travail amateur!
Cependant, il ne faut surtout pas voir le Design System comme une simple librairie de composant. La librairie de composant est une partie du Design system. Ce dernier contiendra également des guidelines UI et servira de documentation à toute personne travaillant sur l'application.
Dès lors que l'application a pour but de se développer, une des première étape est de définir cette vision UI/UX et donc de définir un Design System, et même encore mieux, votre Design System.
En effet, il existe des dizaines de librairies dans l'écosystème (MaterialUI, Bootstrap, ...). Cependant, avez-vous vraiment envie que votre application ressemble à toutes les autres ? De plus, ces librairies de composants n'empêcheront pas aux développeurs de faire n'importe quoi avec le positionnement des composants tout prêts entre eux.Par la suite, nous allons voir comment creer un Design System sur mesure, avec toutes les regles pour s'assurer de son utilisation ! Tous les extraits de code ci-dessous seront en React mais se transposent facilement aux autres framework/librairies/languages frontend.
Tailwind CSS
Le premier outil est Tailwind CSS
Tailwind CSS est un framework permettant aux développeurs de personnaliser totalement et simplement le design de leur application ou de leur site web.
Ce framework va fournir un ensemble de classe prédéfinie, chacune représentant une propriété CSS (ou un comportement unique pouvant inclure en 2 ou plus). Nous pouvons donc nous passer des fichiers CSS en utilisant directement les classes Tailwind:
CSS + JSX
.maClass {
display: flex;
flex-direction: column;
gap: 0.5rem;
}<div className='maClass'>
...
</div>JSX + TailwindCSS
<div className='flex flex-col gap-2'>
...
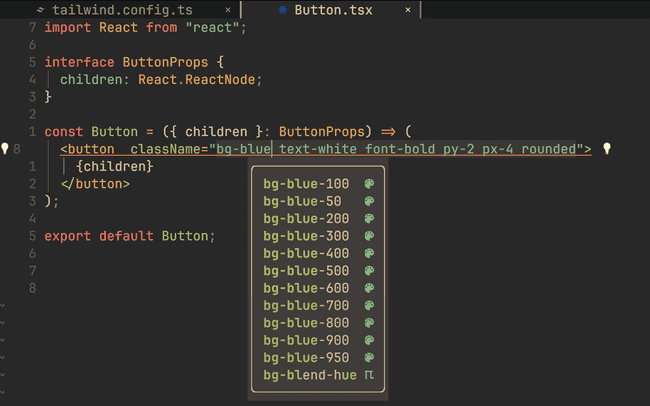
</div>Comme dit précédemment, il existe une enooorme quantité de classes pour chaque déclinaison de chaque propriété CSS. Prenons l'exemple d'un composant Button.

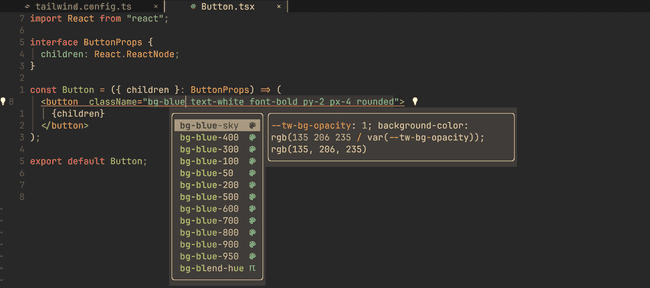
On voit que pour mettre une propriété background bleue a notre bouton, Tailwind propose une série de déclinaison de bleue prédéfinie...
Donc, pour l'instant, la promesse n'est pas tenue... On ne retrouve pas le bleu hyper sexy que le designer a envie de mettre partout dans l'applicatif et qu'il a mis 3 semaines à choisir !
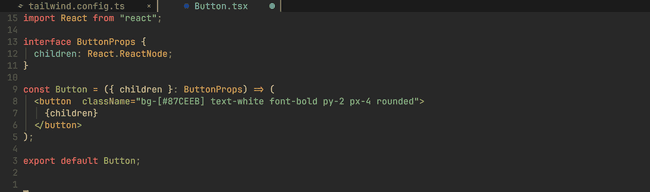
Il est possible de surcharger les classes en renseignant des valeurs custom en dur directement dans le nom de la classe.

Et voilà ! (C'est faux ne faites pas ça !).
Bon, vous vous en doutez, ce n'est pas viable comme solution.
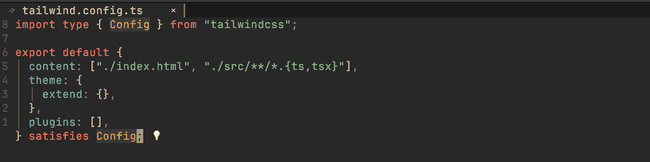
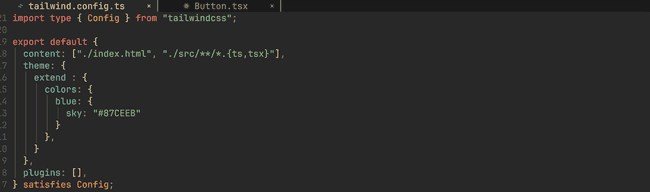
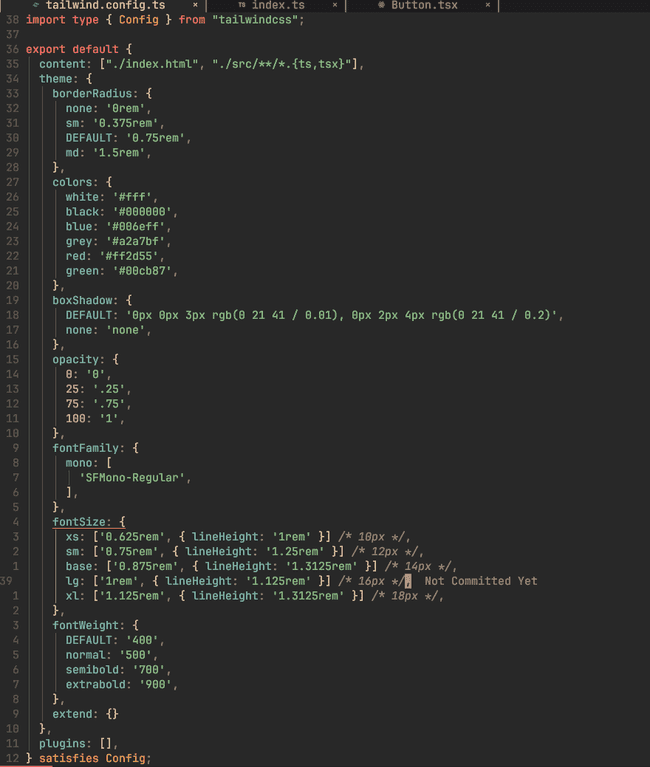
Tailwind CSS vient avec un fichier de configuration à la racine du projet qui se présente comme ceci :

Il est tout à fait possible d'étendre cette configuration pour rajouter une nouvelle couleur bleue blue-custom-sky comme ceci :

Cette nouvelle classe est venue s'ajouter à la liste des classes existantes pour la couleur bleue...

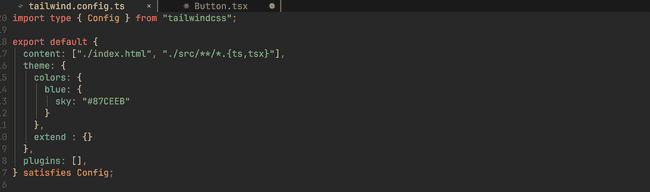
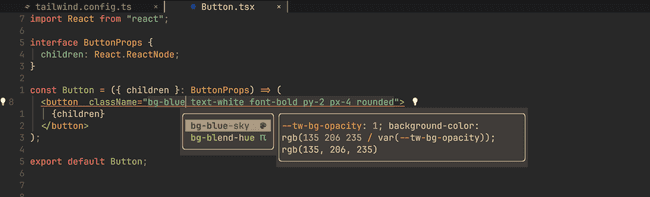
Mais notre développeur est toujours en capacité d'appliquer ce bg-blue-100 tout moche ! Mais pas de panique, c'est là que toute la magie de Tailwind CSS opère ! En supprimant notre couleur de l'objet extend de la configuration et en le mettant directement sous theme, seule la couleur définie dans notre configuration sera désormais accessible aux développeurs !


En appliquant ce même raisonnement à l'ensemble des propriétés CSS, vous allez pouvoir restreindre les valeurs possibles de chaque propriété afin d'entre sûr que les développeurs ne puissent utiliser que des valeurs prévues dans le Design System. Par exemple, vous pouvez forcer des valeurs pour les propriétés de spacing, de font, de couleurs, d'arrondis, d'opacité :

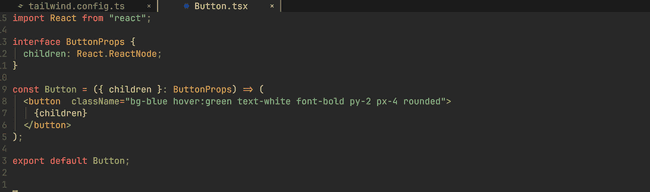
Tailwind fourni également des modificateurs pour n'appliquer des classes que si le composant se trouve dans des états précis, comme par exemple si le composant est survolé avec la souris via le modificateur hover:
Le composant suivant donnera le rendu ci-dessous :

Il existe un ensemble de règles Eslint qui permettent de s'assurer que toutes les classes utilisent dans le projet sont des classes TailwindCSS valides, qu'il n'y a pas de valeurs écrites en dur, etc...
Storybook
Nous sommes désormais certains que les composants qui seront développés dans notre Design System respectent les règles définies avec le designer. Cependant, pour l'instant, nous n'avons pas de base d'échanges pour notre librairie de composant. C'est maintenant que Storybook rentre en jeu :
Storybook est un outil frontend pour construire des composants d’interface utilisateur et des pages en isolation. Il vous aide pour développer les différentes déclinaisons des composants sans avoir à implémenter une application complète.
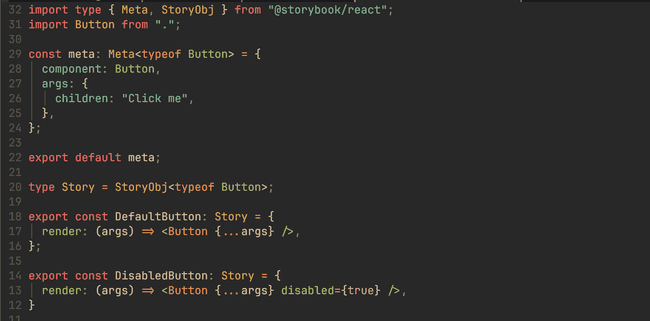
Une fois Storybook installé, nous allons pouvoir créer un ensemble de Stories. Chaque story va pouvoir représenter un composant dans un état particulier. La convention est de nommer le fichier contenant les stories du composant en le suffixant par .stories.tsx.
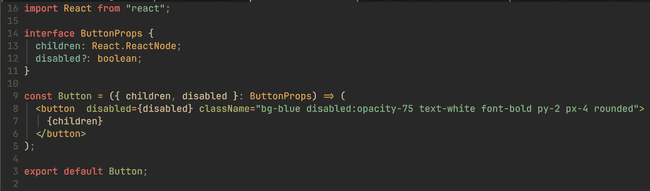
Regardons le contenu de notre composant et de ses stories.
Button.tsx

Button.stories.tsx

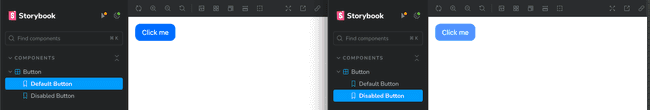
Nous affichons ici 2 déclinaisons de notre bouton principal, une version active, ainsi qu'une inactive. En lançant l'application storybook sur notre application, avons maintenant accès à une représentation du composant suivant tous ses états

Cette application Storybook va pouvoir servir d'interface entre les développeurs en charge du développement des composants et le designer afin de s'assurer que les rendus et le comportement fonctionnel sont conformes à l'attendu.
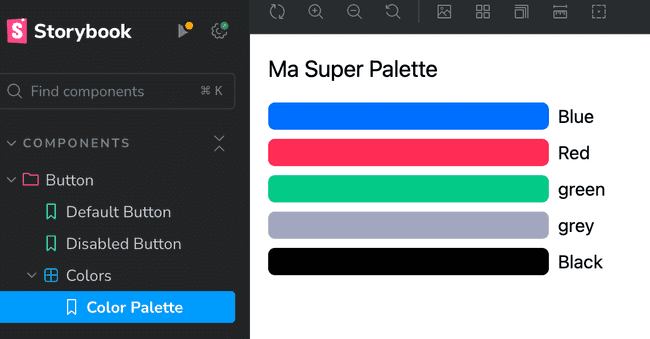
L'ensemble des stories va petit à petit devenir la documentation officielle de votre Design system, en étant une vitrine des possibilités, comme par exemple, en présentant la palette des couleurs de votre application.

L'écosystème de Storybook est très vaste, et il existe un rand nombre d'addons permettant de rajouter des fonctionnalités très pratiques, pouvant être trouve sur cette page. Pour n'en citer que quelques-uns:
- Controls qui permets de modifier les arguments passes a votre composant directement depuis l'UI de Storybook.
- StorySource qui affichera à côté du rendu du composant le code source de la page permettant au développeur d'avoir un exemple complet d'utilisation sans avoir besoin d'ouvrir le code du composant.
- Accessibility qui s'assure que les composants respectent les standards d'accessibilité.
Conclusion
Vous savez maintenant comment utiliser ces 2 outils afin de créer votre propre Design System permettant a votre application d'avoir une unité visuelle et de pratique, donnant l'image d'un travail de grande qualité. Une fois entièrement développe et adopte par les développeurs, la productivité de ses derniers dans le développement des différentes pages sera totalement décuplée !
À vous de jouer !